What is PWA?
Progressive Web Apps are web applications that leverage modern web capabilities to deliver an app-like experience. PWAs can be installed directly on a user’s device, providing offline functionality, faster load times, and a more engaging interface. With PWA, your Creation Crew module becomes more accessible and user-friendly across multiple devices.Key Benefits of PWA Support in Creation Crew
- Offline Access:
- Users can access key features of the module even when they’re offline. This is particularly useful for pilots or administrators who need to log in-flight or review paycheck details without an internet connection.
- App-Like Experience:
- PWA-enabled modules feel and behave like native apps, complete with smooth navigation, fast load times, and intuitive user interactions.
- Installable:
- The PWA can be installed on desktops, tablets, or mobile devices, making it easily accessible from a home screen or start menu without needing to open a browser.
- Lightweight & Fast:
- Unlike traditional apps, PWAs don’t require large downloads from app stores. The experience is fast, responsive, and doesn’t take up significant storage space.
- Improved Engagement:
- With features like push notifications (coming soon in future versions), the module can keep users updated on flights, paycheck statuses, and more.
How It Works
The Creation Crew module now includes a service worker and a web manifest file, two critical components of PWAs. Here’s a closer look at how these features function:Service Worker:
A service worker is a script that runs in the background, separate from the webpage. It caches essential files like CSS, JavaScript, and images, ensuring that your module loads quickly even on slow or unstable connections.Web Manifest:
The manifest file provides metadata about your app, such as:- App name: “Creation Crew”
- Icons for different device sizes (e.g., 192x192px, 512x512px)
- Theme colours for seamless integration with devices
- A start URL for the app
User Prompt to Install:
We’ve added a visually appealing install prompt card to the interface. When users visit the site, they’re encouraged to install the module as an app. The card features:- A dismiss button with confirmation
- A brief description of the benefits
- A prominent “Install” button to initiate the process
How to Enable PWA in Creation Crew
PWA support is integrated directly into the module’s theme. Here’s a step-by-step guide to ensure you’re making the most of it:- Update to Version 2.2:
- Make sure your module is updated to the latest version to access PWA functionality.
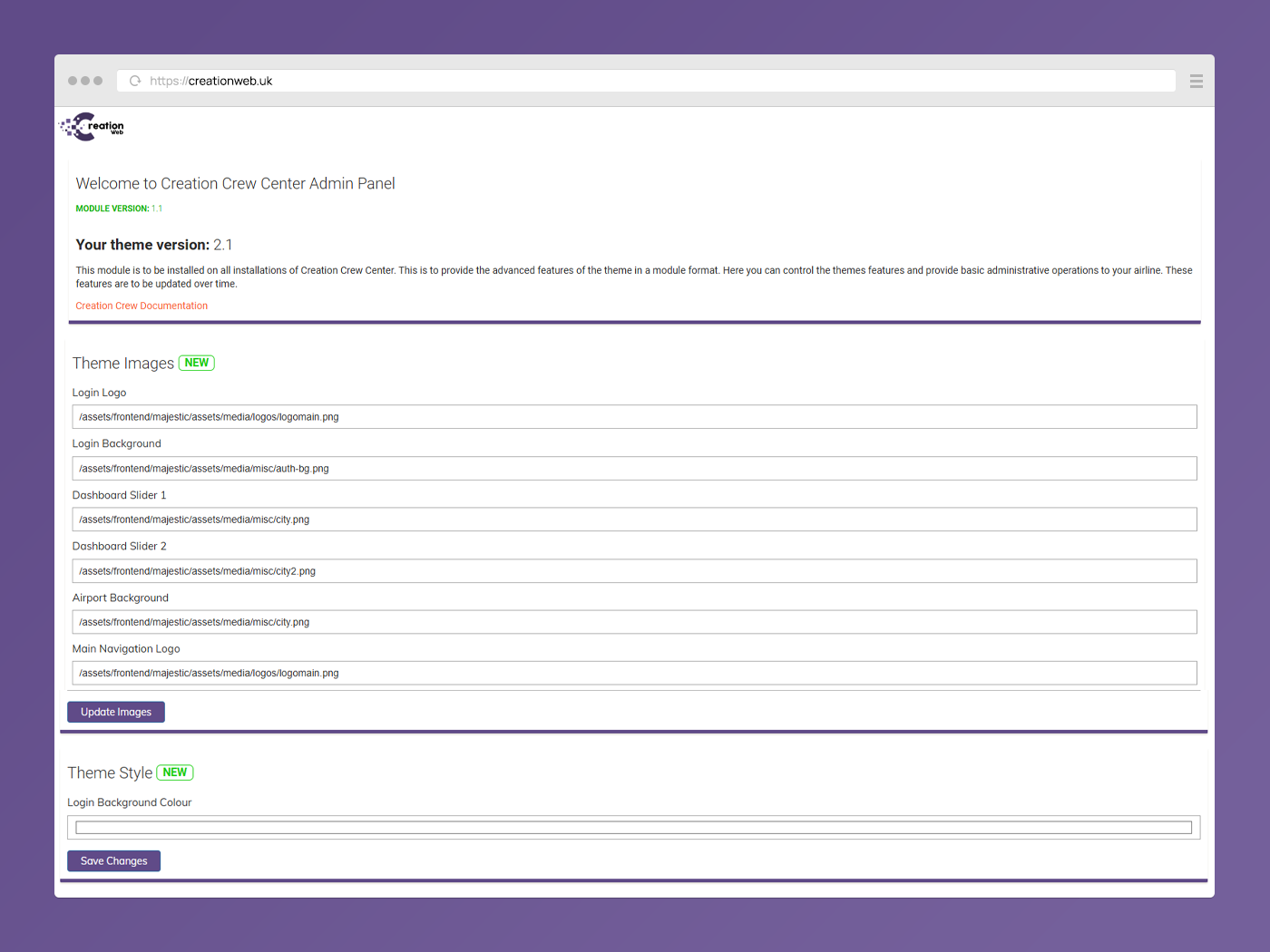
- Manifest File Configuration:
- The manifest file is pre-configured with appropriate icons, theme colours, and app metadata. You can customise these settings if needed.
- Service Worker:
- A prebuilt service worker script is included to handle caching and offline capabilities. It’s designed for optimal performance with the Creation Crew module.
- Install Prompt:
- The installation prompt is automatically displayed to users visiting the site. It’s customizable for branding and user preferences.
Customising the PWA
The PWA is designed with flexibility in mind. Admins can:- Customise the app name, theme colours, and start URL in the manifest.json file.
- Modify the cache strategy in the sw.js file for specific user needs.
- Update the install prompt card in the theme to match branding.
Looking Ahead: PWA Features in Future Versions
While Version 2.2 focuses on the core PWA capabilities, here are some features we’re exploring for upcoming releases:- Push Notifications:
- Keep users informed about paycheck updates, flight schedules, or system announcements.
- Background Sync:
- Automatically sync data when a user reconnects to the internet after being offline.
- Advanced Caching Strategies:
- Optimise the PWA for faster load times and broader offline functionality.